Google Cloud Runで動くNode.jsアプリケーション(2)継続的デプロイ
Posted: 2020-07-26
- ローカル開発環境でNode.jsアプリケーションを作成する
- アプリケーションをコンテナ化し、Cloud Runにデプロイする
- Gitからの継続的デプロイを設定する
- Cloud Translation APIに接続する
- Cloud SQL上のMySQLデータベースに接続する
- Googleアカウント認証を追加する
- フロントエンド部分をFirebase Hostingに移行する
3. Gitからの継続的デプロイを設定する
GitHubを使う方法とCloud Source Repositoryを使う方法の2通りあります。ここではGitHubを使います。
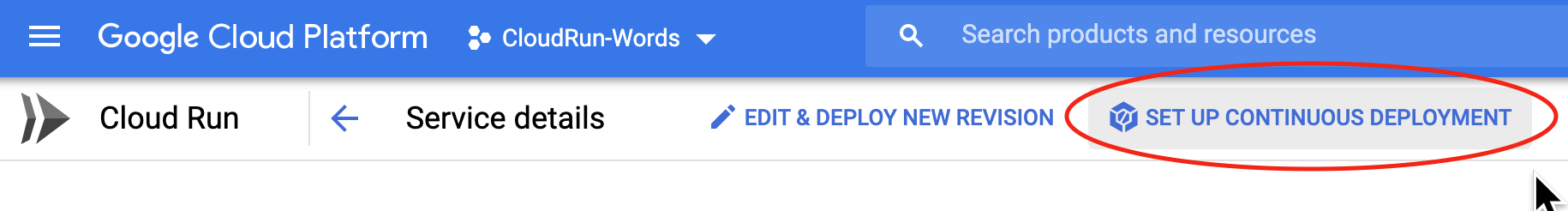
Cloud Runのサービス詳細画面で「SET UP CONTINUOUS DEPLOYMENT」をクリックします。

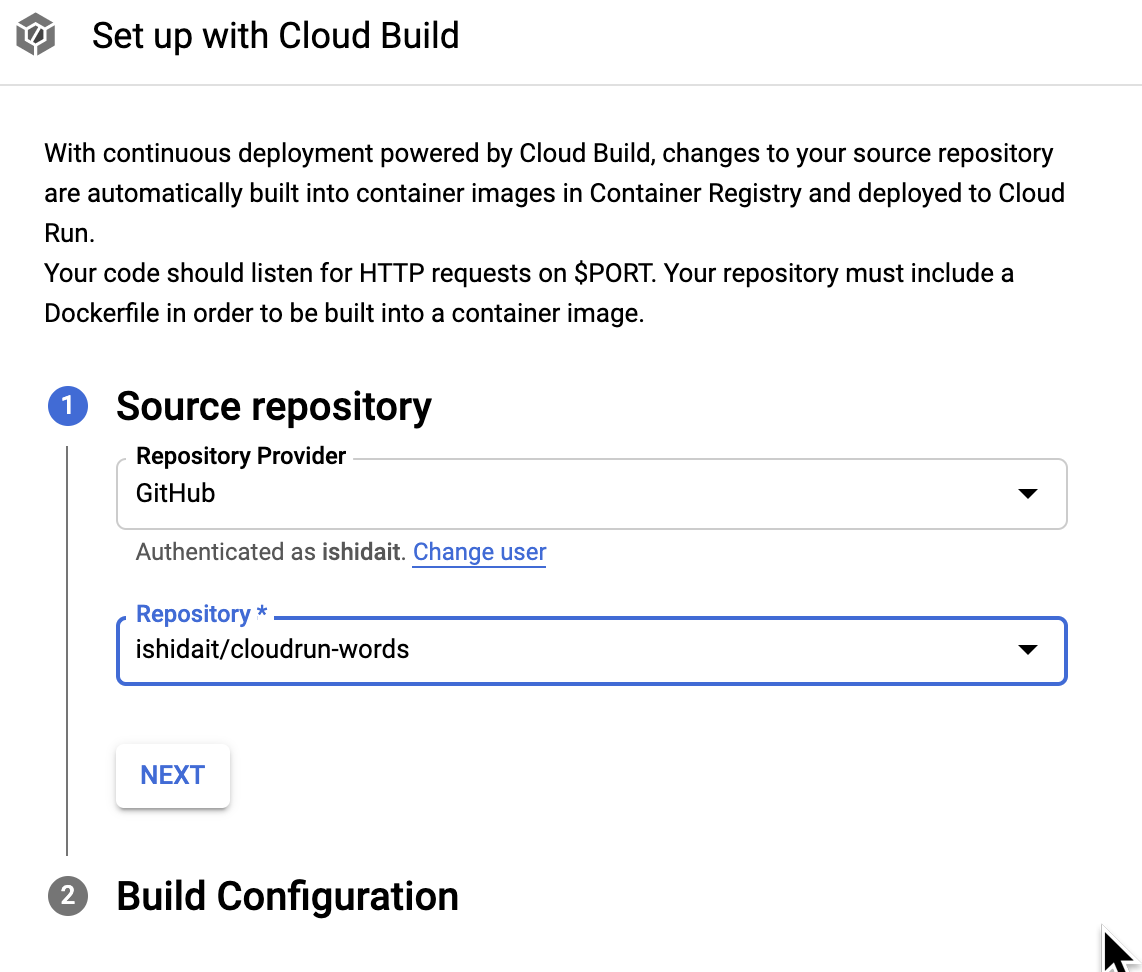
GitHub上のリポジトリを選択して「NEXT」をクリックします。

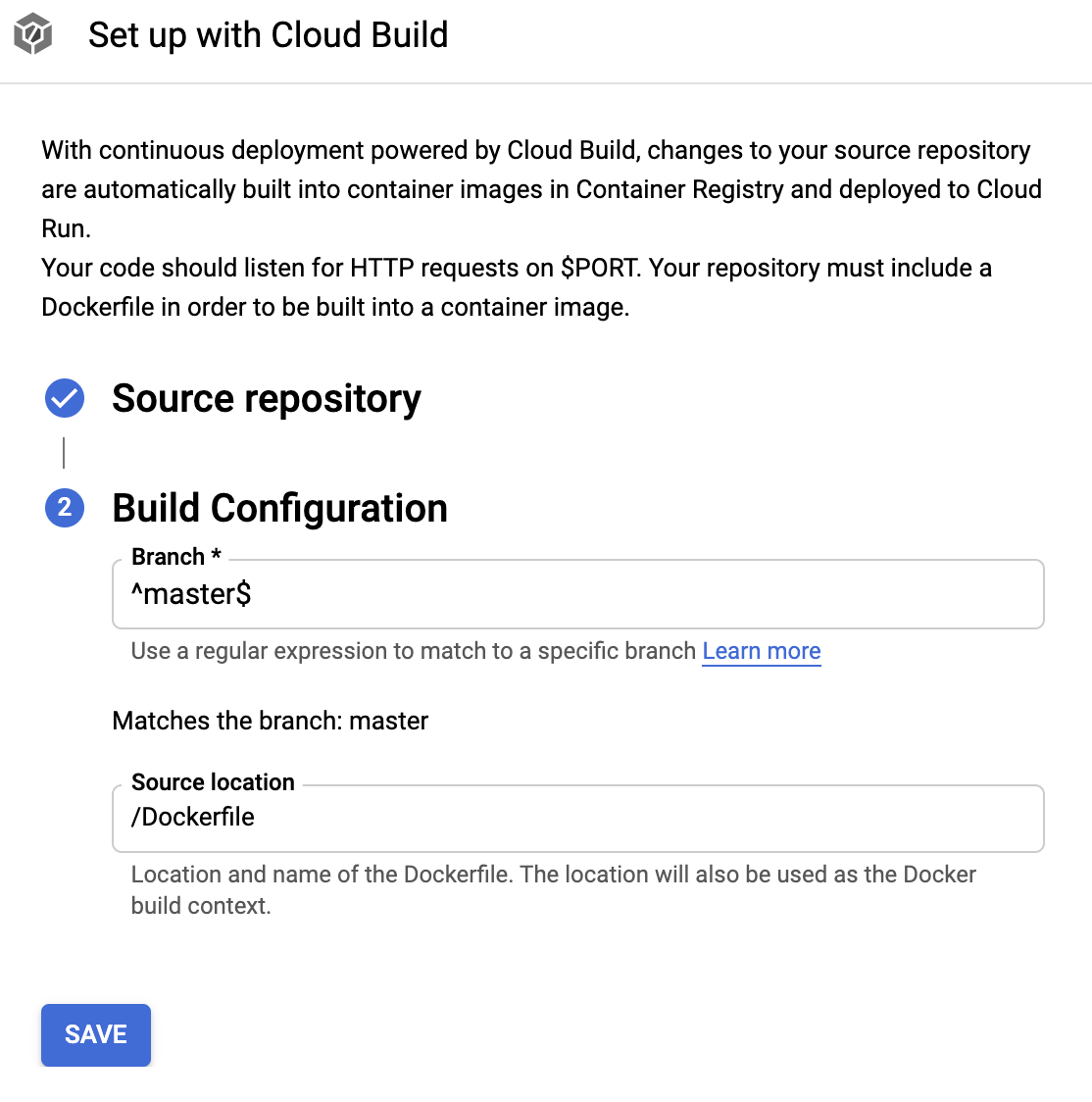
次にブランチとDockerfileのパスを指定して「SAVE」をクリックします。

しばらく待つと継続的デプロイの設定が完了するので、アプリケーションに何らかの変更を加えてGitHubにプッシュしてみましょう。
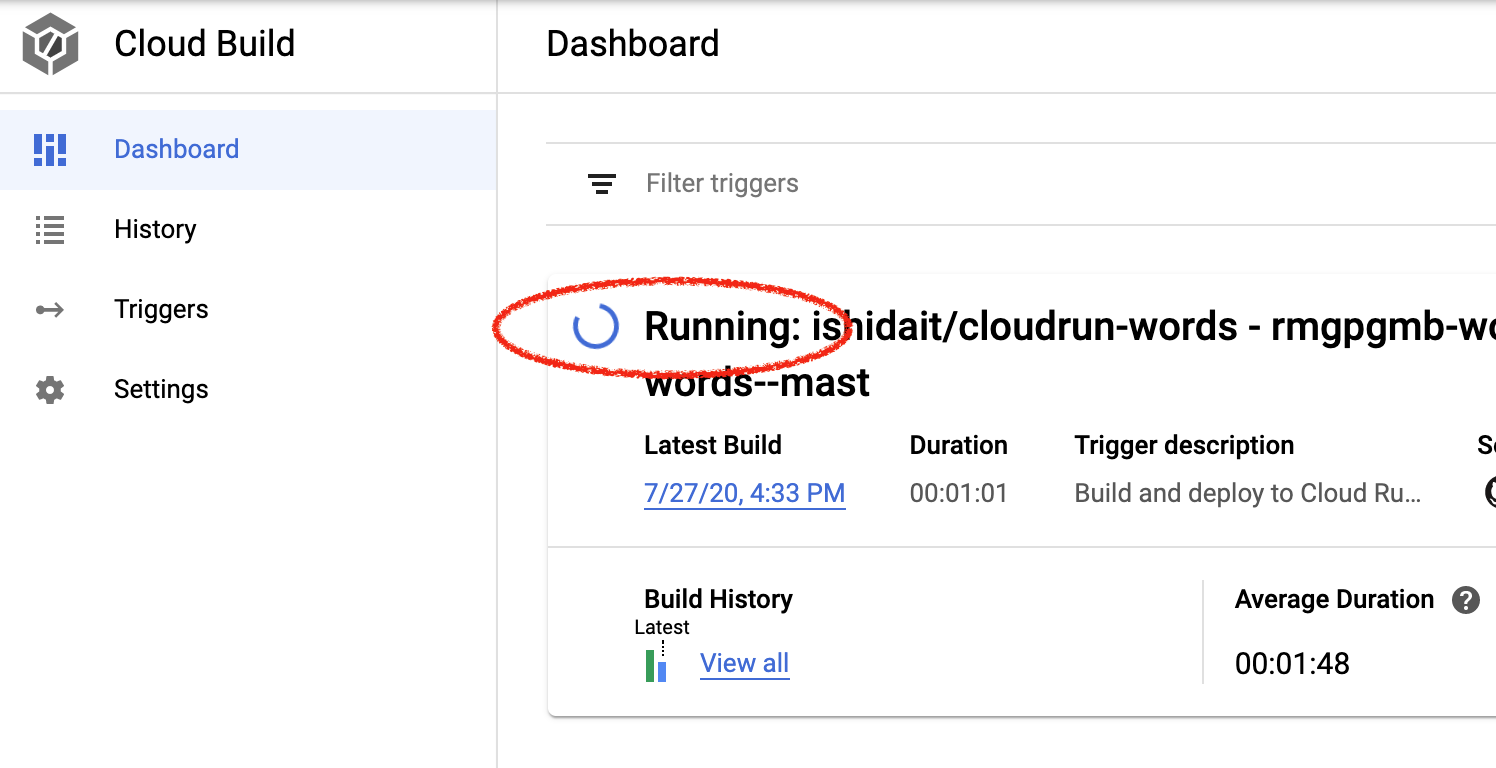
Cloud Buildの画面に移動すると、自動でビルド処理が開始されているのが分かります。

ビルドが成功すると、次は自動的にCloud Runへのデプロイ処理が開始されます。Cloud Runの管理画面に戻ってRevision一覧を確認すると、新しいRevisionが出来ています。
この時点でクラウド上にデプロイされているアプリケーションを開くと、GitHubにプッシュした変更が反映されているはずです。
前回のように手動でデプロイ処理を開始しなくて良いので非常に便利ですね。
4. Cloud Translation APIに接続する
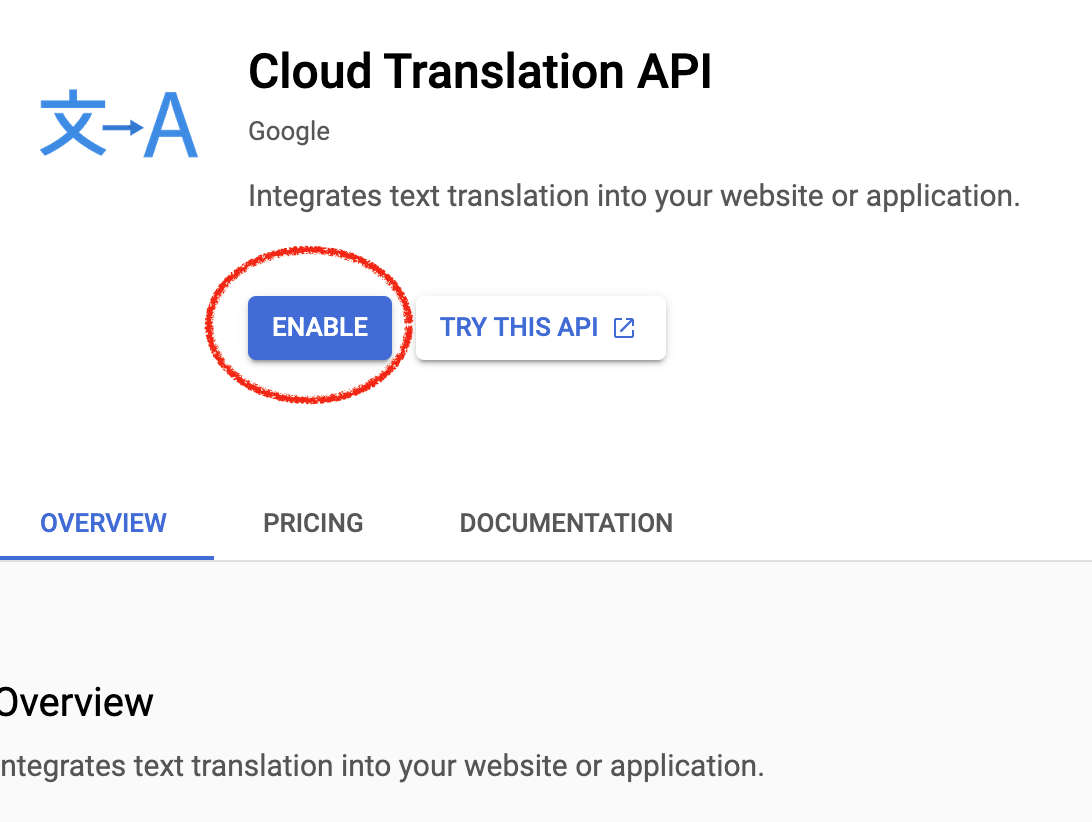
まずは、GCP管理画面の「APIs & Services」からCloud Translation APIを検索して有効化します。

次にGoogle Cloud Transation APIをアプリケーションから呼び出すためのライブラリを追加します。
> npm i @google-cloud/translate
index.jsファイルを編集します。
const express = require('express');
const app = express();
const { Translate } = require('@google-cloud/translate').v2;
const translateClient = new Translate();
...
app.get('/translate/:lang', async (req, res) => {
const result = await translateClient.translate(
'こんにちは',
req.params.lang
);
res.send(`${result[0]}\n\n`);
});
/translate/:lang というURLが呼ばれると「こんにちは」を:langで指定された言語に翻訳して表示するというものです。
例)/translate/en ⇒ 'Hello'
/translate/fr ⇒ 'Bonjour'
index.jsを変更した後、アプリケーションをローカルで再起動します。
> npm start
http://localhost:8080/translate/fr のURLをブラウザで開いてみましょう。
> node index.js
Listening on port 8080.
(node:89438) UnhandledPromiseRejectionWarning: Error: invalid_grant
at Gaxios._request (./node_modules/gaxios/build/src/gaxios.js:86:23)
「invalid_grant」というエラーが出てしまいました。
これは、このアプリケーションがローカル開発環境で動いている時にGoogle Cloud Transation APIを呼ぶための権限が無いことが原因です。
この問題を解消するためには、適切な権限を持ったサービスアカウントを作成し、そのアカウントを使ってAPIを呼び出す必要があります。
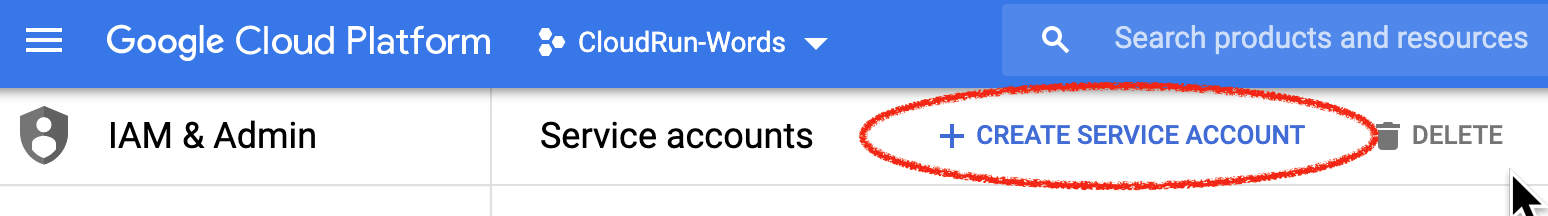
GCP管理画面の「IAM & Admin」から「CREATE SERVICE ACCOUNT」を選択します。

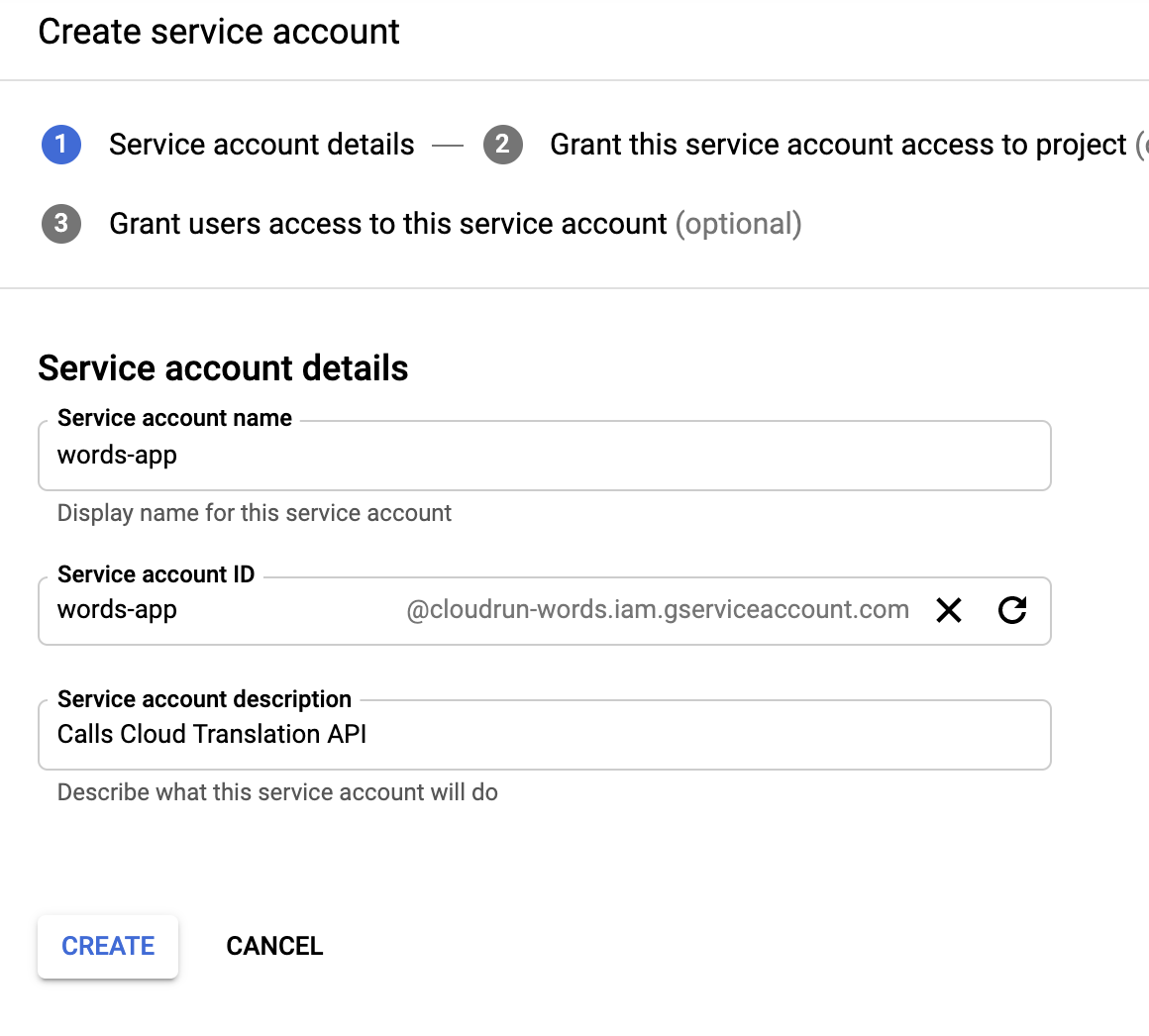
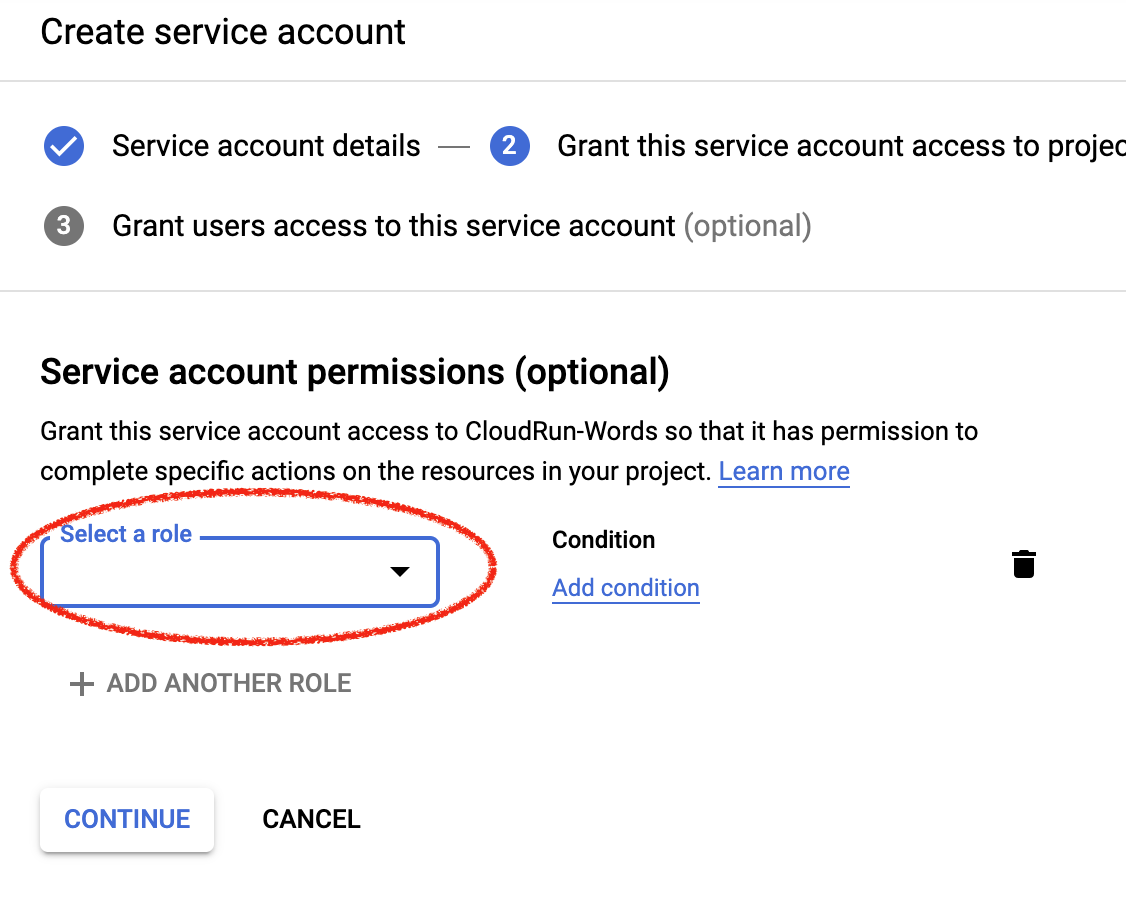
任意のサービスアカウント名を入力して「CREATE」をクリックします。

付与する権限(Role)を選択する画面になります。

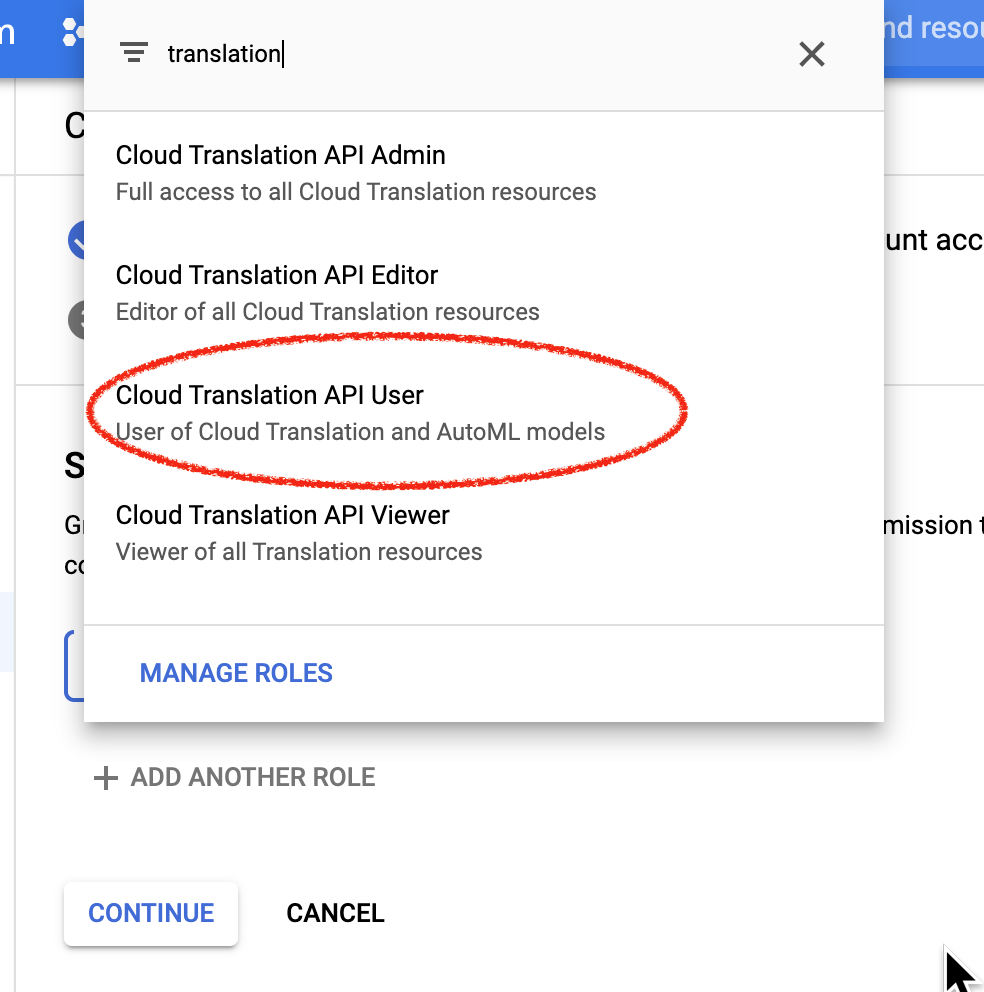
検索ボックスに「translation」と入力して「Cloud Translation API User」を選択します。('API Admin'ではなく'API User'なので注意)

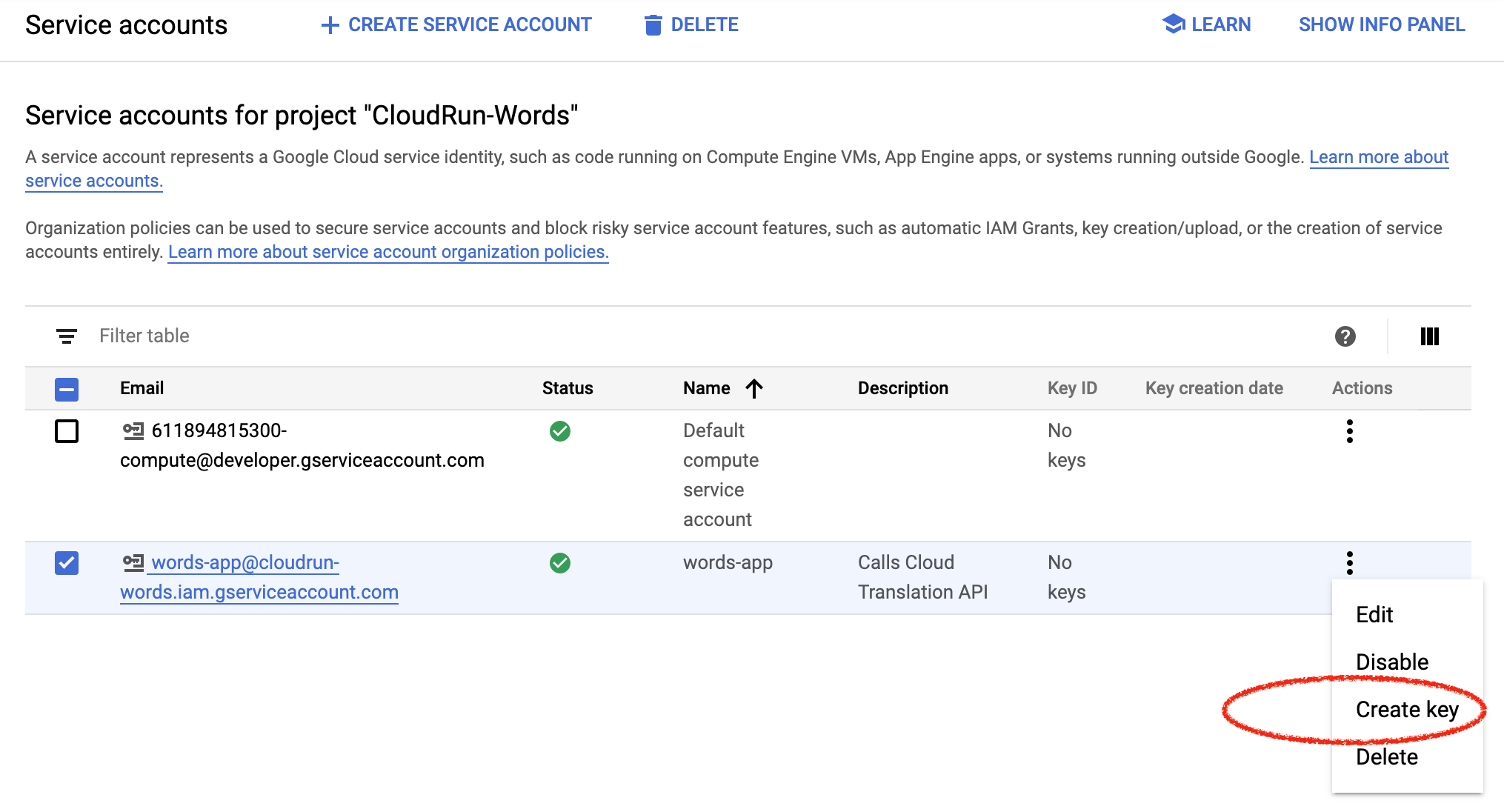
サービスアカウントが作成出来たら、一覧画面で「Create Key」メニューを選択します。

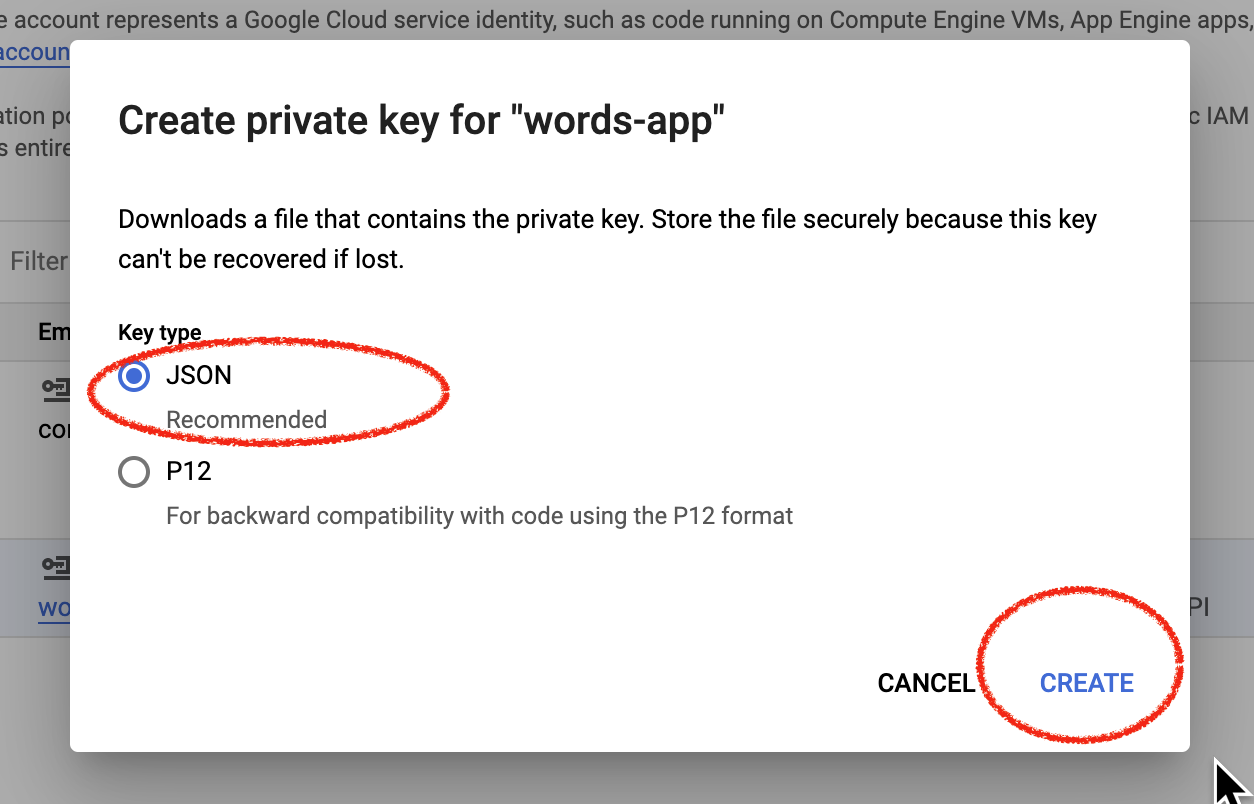
Key typeにJSONを指定して「CREATE」をクリックすると認証用のキーを含んだJSONファイルがダウンロードされます。

このファイルはGitなどのソース管理に含めないように注意が必要です。
「.gitignore」でソース管理から除外するように指定しても構いませんが、出来ればプロジェクトのフォルダ配下ではなくそれよりも上の階層のフォルダ(ソース管理の対象外)に保存しておくのがおすすめです。
このJSONファイルの認証情報を使ってAPIにアクセスするには、アプリケーション実行時に「GOOGLE_APPLICATION_CREDENTIALS」という環境変数にJSONファイルのパスを設定します。
たとえば次のようなシェルスクリプトを作成しておけば便利です。
start.sh
export GOOGLE_APPLICATION_CREDENTIALS=/foo/bar/cloudrun-words-aa3exx999497.json
npm run start
アプリケーションを起動した後、curlコマンドで動作を確認しておきましょう。
> ./start.sh
> curl http://localhost:8080/translate/fr
Bonjour
指定の言語で「こんにちは」と表示されればOKです。
Cloud Run上での動作確認
ローカル開発環境で動かす場合は上記のように環境変数でプライベートキーが入ったJSONファイルのパスを指定するという設定が必要ですが、Cloud Run上で動かす場合にはこの設定は不要です。
コードの変更をGitHubにプッシュして継続的デプロイが動いていることを確認し、さらにCloud Translation APIの呼び出しも問題なく動くことを確認しておきましょう。
次回は、Cloud SQL上のMySQLデータベースに接続する方法を見ていきたいと思います。
参考URL:
Cloud Run local development - YouTube