Google Cloud Runで動くNode.jsアプリケーション(1)最初の一歩
Posted: 2020-07-23
Node.jsで作ったWebアプリケーションをGoogle Cloud Runでホスティングする方法を紹介します。
- ローカル開発環境でNode.jsアプリケーションを作成する
- アプリケーションをコンテナ化し、Cloud Runにデプロイする
- Gitからの継続的デプロイを設定する
- Cloud Translation APIに接続する
- Cloud SQL上のMySQLデータベースに接続する
- Googleアカウント認証を追加する
- フロントエンド部分をFirebase Hostingに移行する
1. ローカル開発環境でNode.jsアプリケーションを作成する
アプリケーション用のフォルダを作成し、
> npm init -y
> npm i express
> mkdir public
を実行した後、index.jsとpublic/index.htmlファイルを作成します。
index.js
const express = require('express');
const app = express();
app.use(express.static(__dirname + '/public'));
const port = process.env.PORT || 8080;
app.listen(port, () => {
console.log(`Listening on port ${port}.`);
});
app.get("/hello", async (req, res) => {
const word = req.query.w;
res.send(`Hello, you entered ${word}!`);
});
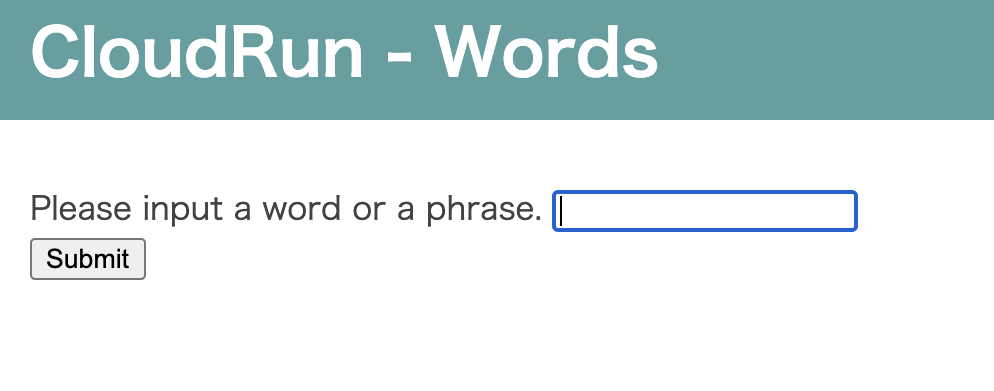
シンプルなExpressアプリケーションです。 ルートURL(/)にアクセスするとpublicフォルダにあるindex.htmlを返し、/helloにアクセスするとクエリパラメータで渡された文字列を表示するだけのものになっています。
public/index.html
...
<main>
<form action="hello" method="GET">
<label for="word">Please input a word or a phrase.</label>
<input type="text" name="w" id="word" autofocus />
<button type="submit">Submit</button>
</form>
</main>
...
package.jsonファイルにstartスクリプトを記述しておきます。
"scripts": {
"start": "node index.js"
},
この状態で、
> npm start
を実行するとアプリケーションが起動します。

現状では単にテキストボックスに単語を入力してSubmitするとそれをおうむ返しに表示するだけの単純なものです。ここから少しずつ機能を追加して最終的には「自動翻訳機能付きの単語帳アプリケーション」を作り上げて行きます。
2. アプリケーションをコンテナ化し、Cloud Runにデプロイする
ひとまずこの段階でGoogle Cloud Runにデプロイしてみましょう。そのためには、まずアプリケーションを「Dockerコンテナ」としてビルドする必要があります。
Dockerfileの作成
Dockerfileの内容は次の通りシンプルなものになります。
Dockerfile
FROM node:12-slim
WORKDIR /usr/src/app
COPY package.json package*.json ./
RUN npm install --only=production
COPY . .
CMD ["npm", "start"]
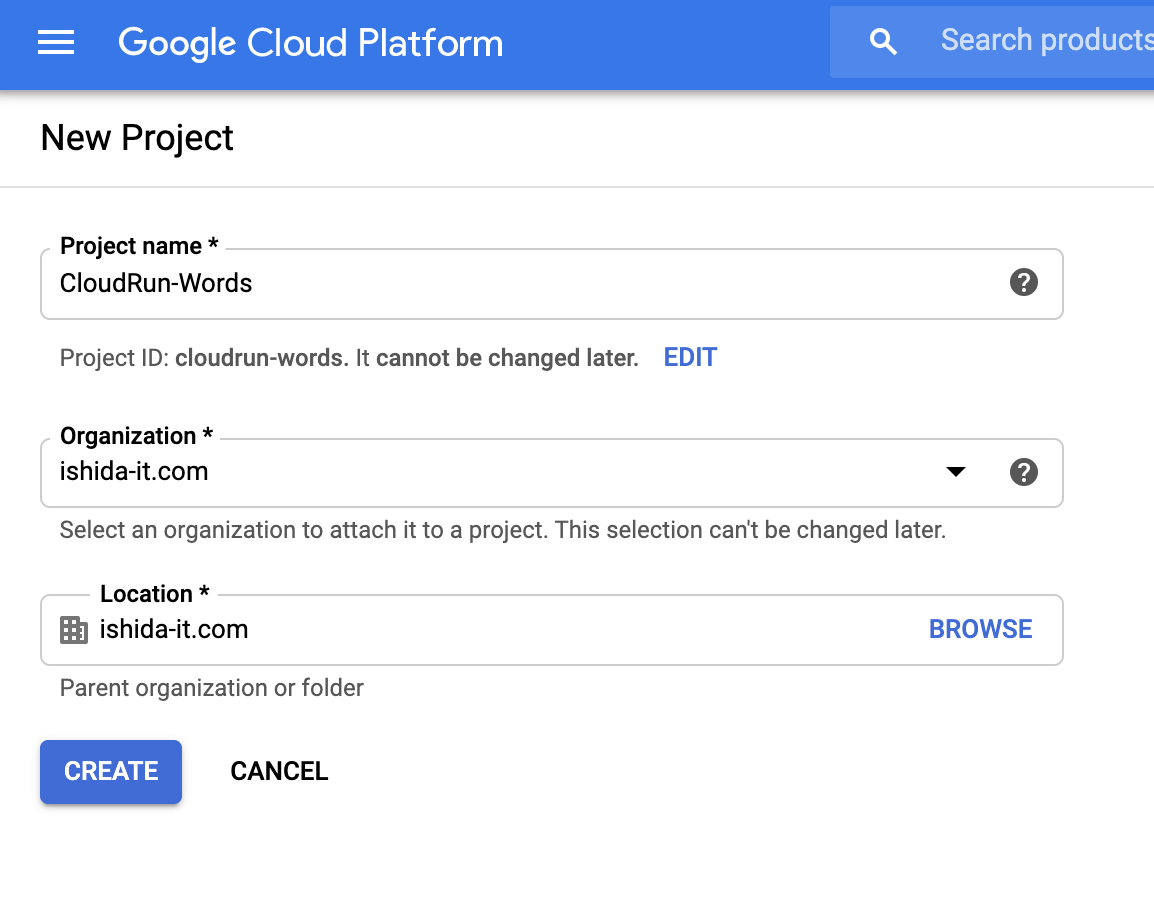
デプロイ先プロジェクトの作成
次にデプロイ先となるプロジェクトをGoogle Cloud Platformの管理画面上で新規作成しておきましょう。

Cloud Buildによるビルド実行
gcloudコマンドがまだインストールされていない場合は下のページにしたがってインストールしてください。
Google Cloud SDKのドキュメントDockerfileとデプロイ先のGCPプロジェクトが準備できたら、gcloudコマンドでGoogle Cloud Buildを使ってコンテナをビルドします。
> PROJECT_ID=cloudrun-words
> gcloud builds submit --tag=gcr.io/$PROJECT_ID/words-app --project=$PROJECT_ID
※ PROJECT_ID=...の部分は実際のProject Idで置き換えてください。
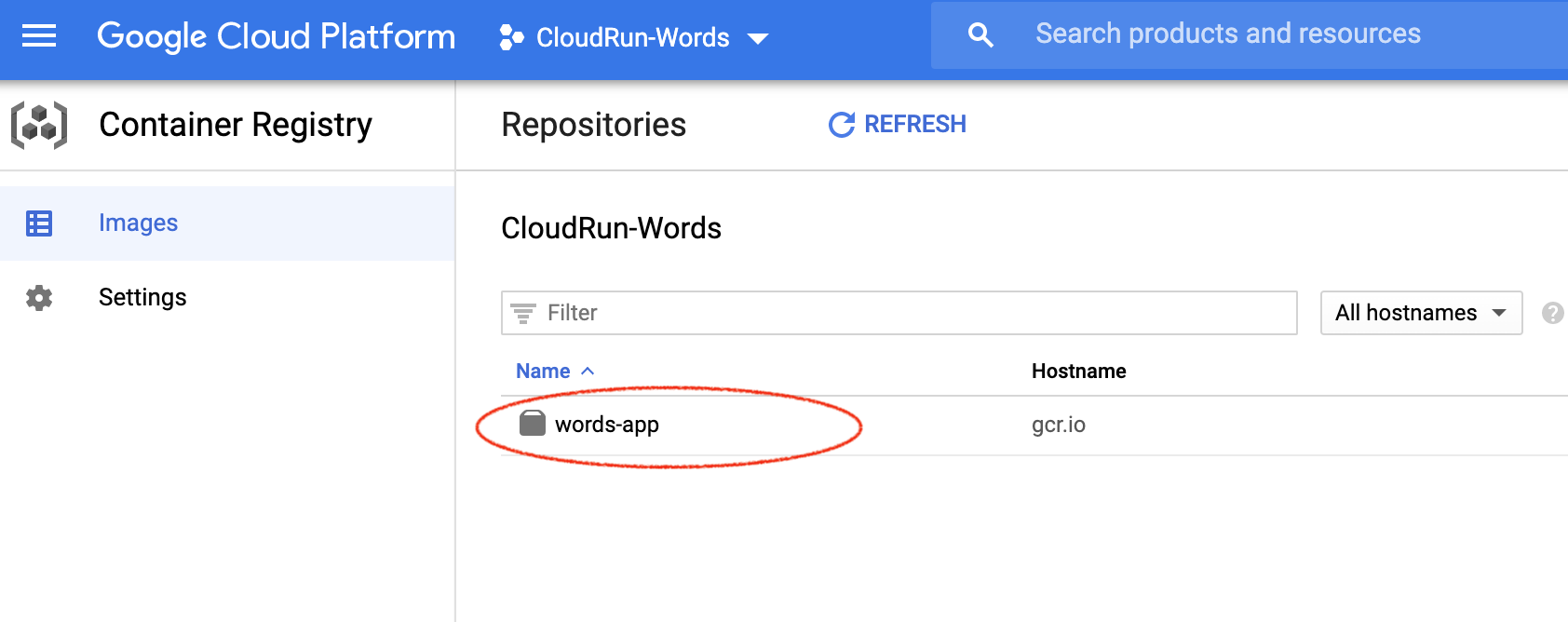
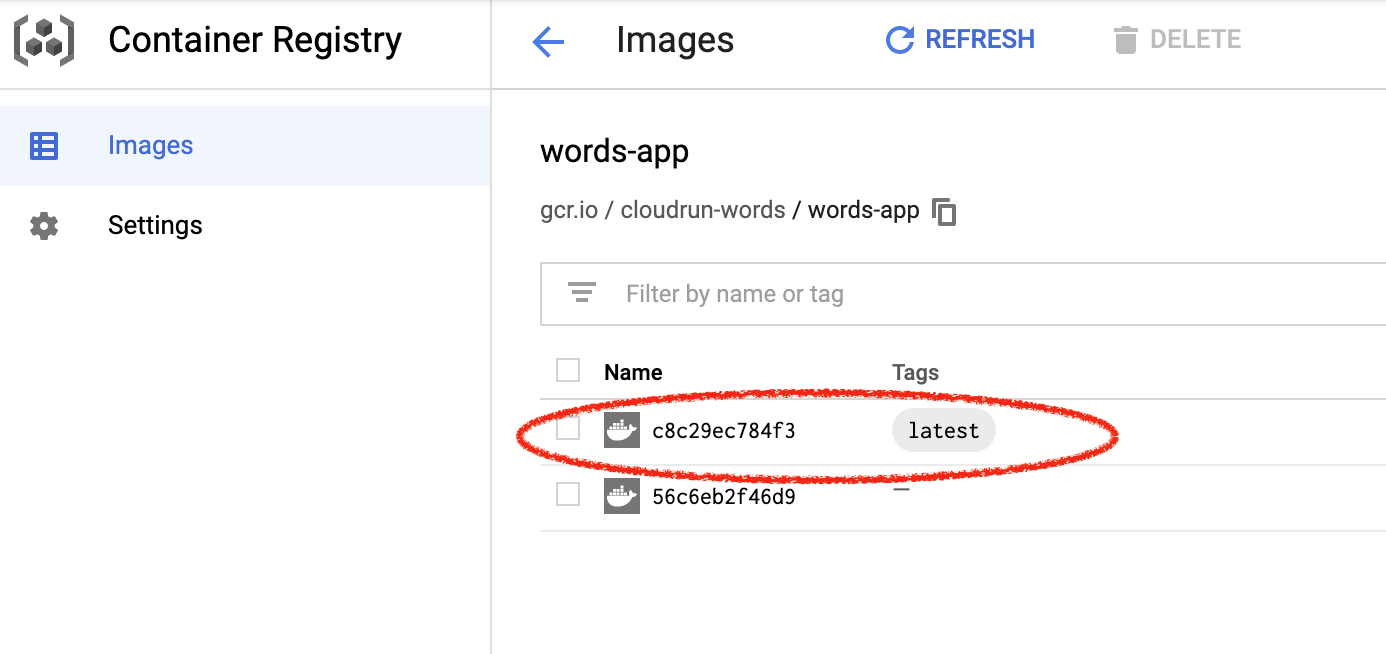
ビルドに成功したら、GCP管理画面で「Container Registry」を開き、生成されたコンテナイメージがレジストリに登録されているのを確認します。

ビルドされたコンテナイメージをCloud Runにデプロイ
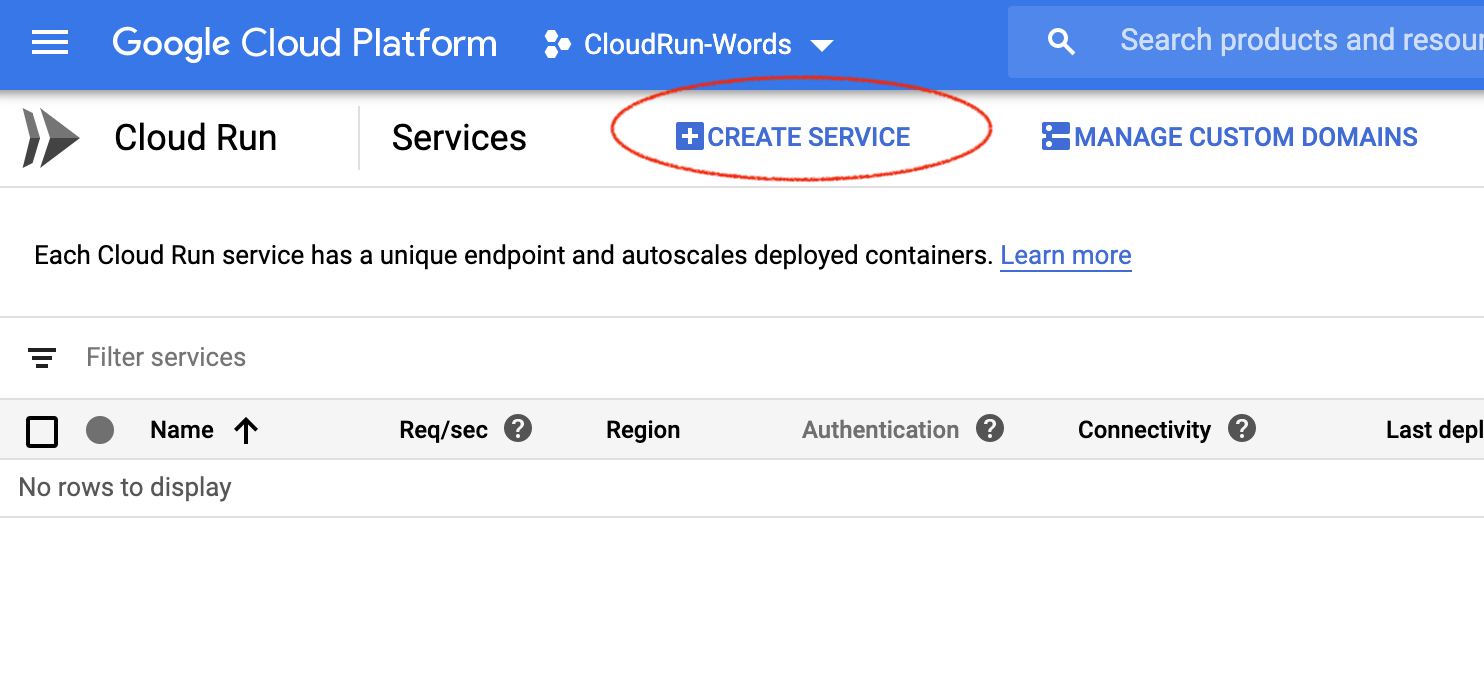
次に「Cloud Run」を開き、「CREATE SERVICE」をクリックします。

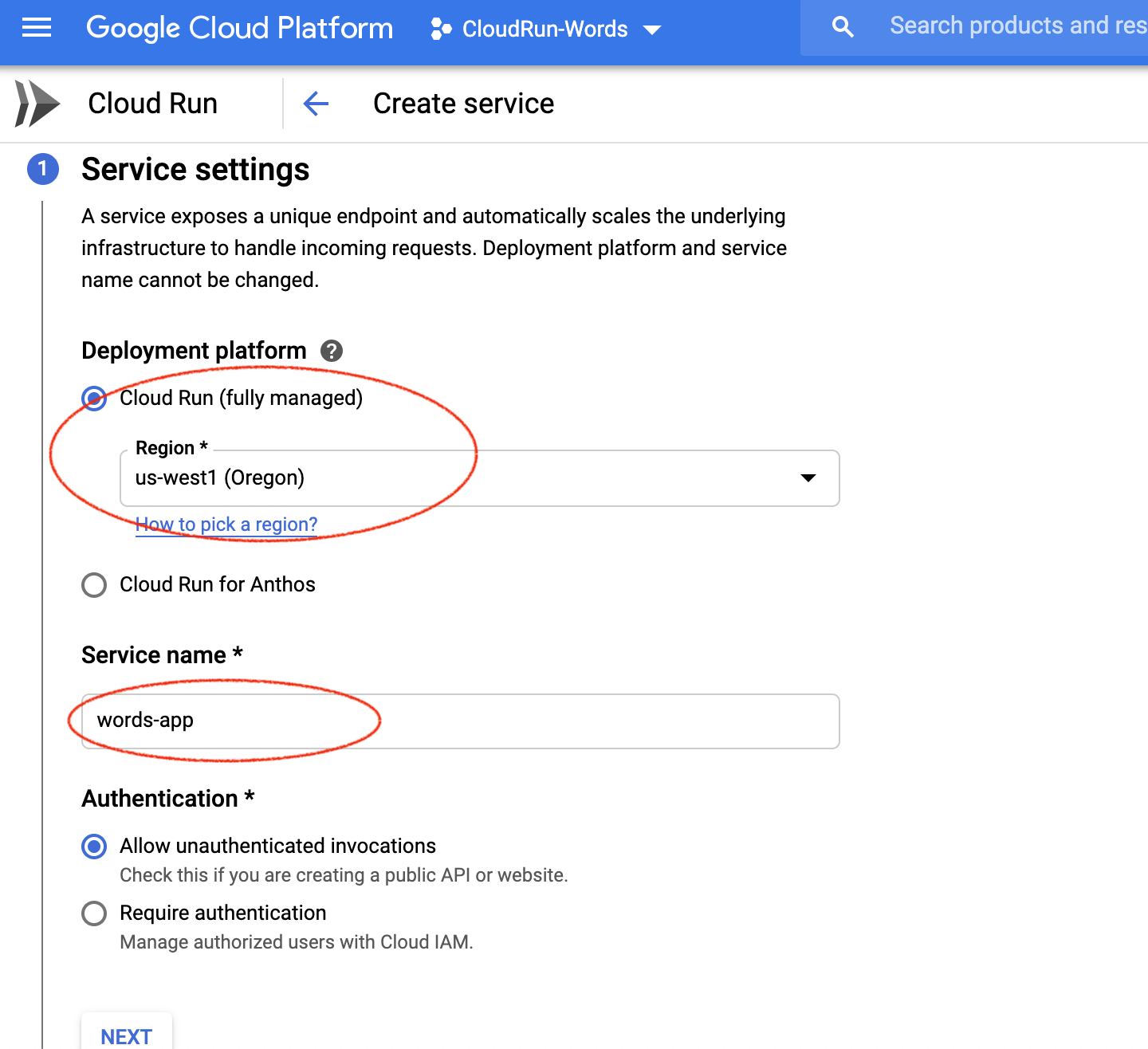
デプロイ先プラットフォームとして「Cloud Run(fully managed)」を選び、任意のサービス名を入力します。
今の時点ではユーザー認証を必要としないので、「Allow unauthenticated invocations」をチェックしておきましょう。

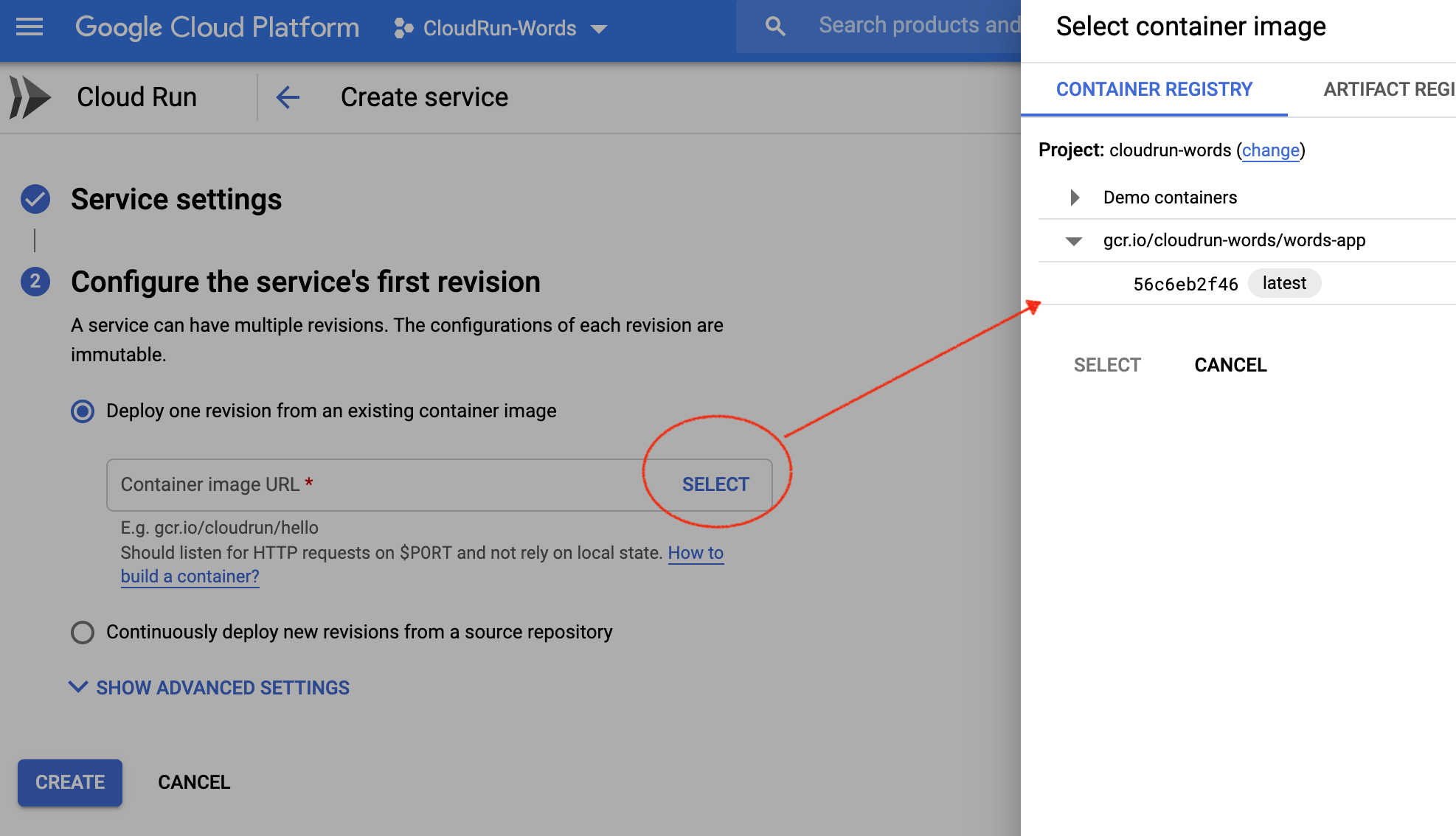
「Next」をクリックすると、デプロイ対象のコンテナを選択する画面になります。
今回は手動ですでにビルド済みのコンテナを指定してデプロイを行うことにします。先ほど gcloud builds submit コマンドを実行した時に作成されたコンテナが選択できるようになっているはずですので、それを選択しましょう。

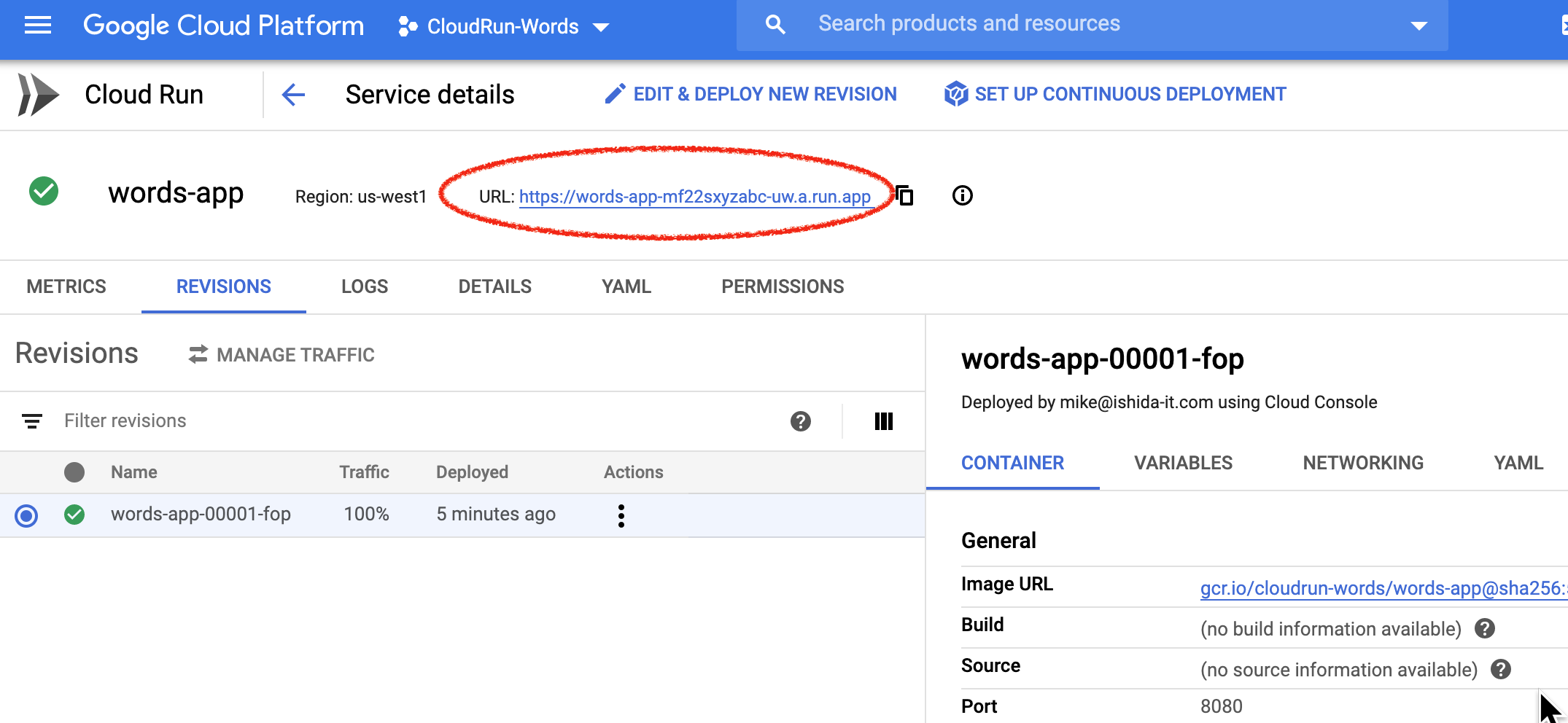
「Create」ボタンを押すとデプロイ処理が始まります。しばらく待つと完了し、デプロイ先のURLが表示されます。

デプロイ先のURLをブラウザで開くと、たしかに作成したアプリケーションがクラウド上で動いているのが分かります。

アプリケーションの変更を再デプロイして反映
アプリケーションに変更を加えた場合は、再度 gcloud builds submit コマンドを実行してGCP上で新しいバージョンのコンテナイメージをビルドします。
> gcloud builds submit --tag=gcr.io/$PROJECT_ID/words-app --project=$PROJECT_ID
ビルド成功後、Container Registryを開くと新しいバージョンのイメージが登録されているのが確認できます。

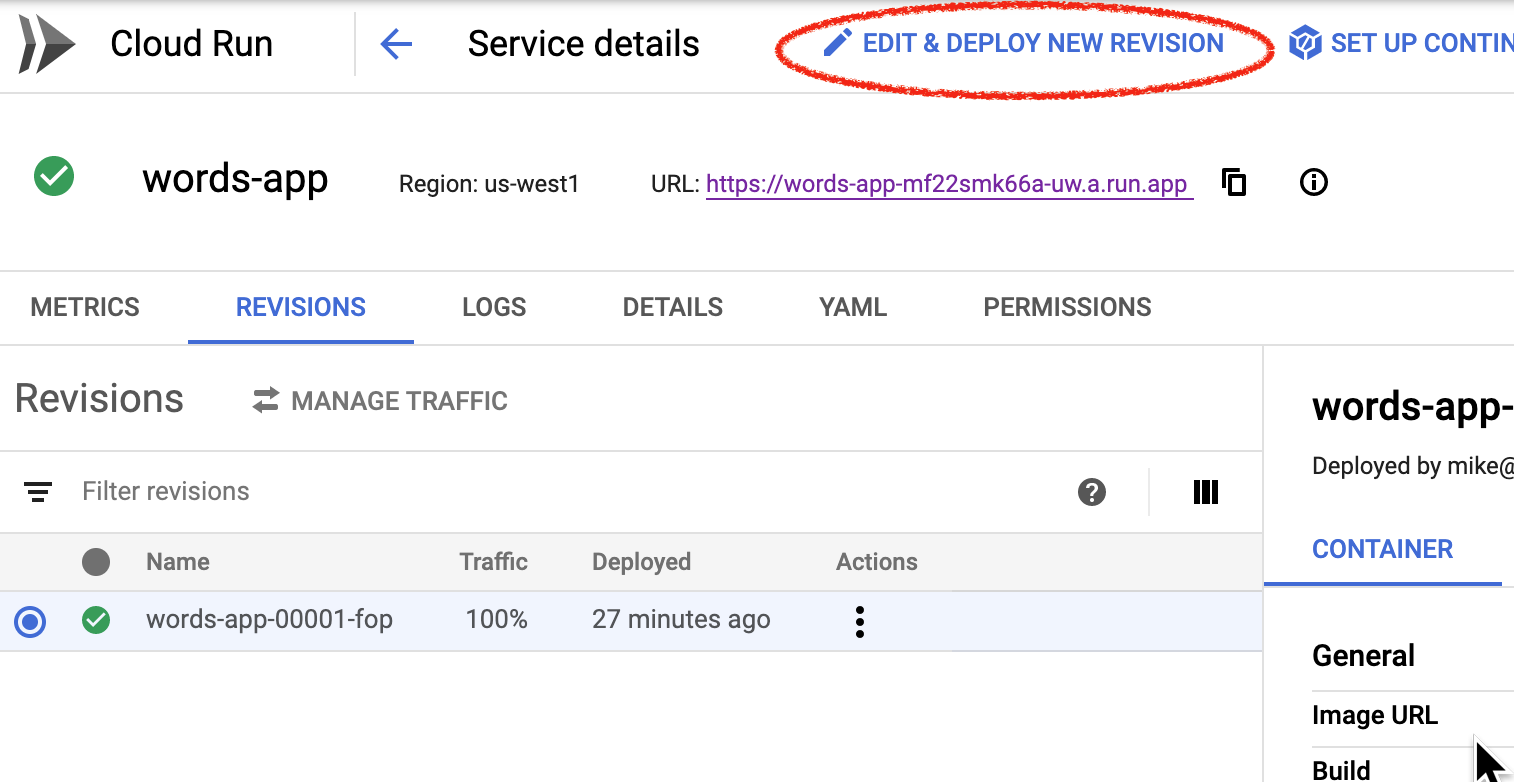
Cloud Runの画面に戻って「EDIT & DEPLOY NEW VERSION」から新しいコンテナをデプロイします。

デプロイ完了後、同じURLにアクセスするとアプリケーションが新しいバージョンに切り替わっているが分かります。

このように、
- アプリケーションを変更
- コンテナイメージをビルド
- Cloud Runにデプロイ
- 1へ戻る
という流れを繰り返すことで開発を進めることが出来ます。
次回は、Gitからの継続的デプロイを設定し、さらにアプリケーションに機能を追加したいと思います。
参考URL:
Cloud Run local development - YouTube