DockerでNode.jsアプリケーションを開発する (2) VS Codeのリモート開発拡張機能を使う
Posted: 2019-11-22
前回の記事ではdocker-composeを使ってNode.jsアプリケーションを動かすことが出来ましたが、この状態では実際に開発するにあたって不便な点があります。
- エディタのESLint連携のような機能を使ってソースコード中のスペルミスやコーディング規約違反などをエディタ内で検出・表示するためには、結局ホスト側にもNode.jsの実行環境が必要になる。
- ソースコード中にブレークポイントを設定してアプリケーションの実行中に変数の内容を確認するというようなことが出来ない。
VS Codeに「リモート開発拡張機能」をインストールすると、このような問題を解決しつつ、Node.jsの実行環境はDockerコンテナ内だけに閉じ込めてしまうことが可能になります。
1. VS Codeにリモート開発拡張機能をインストールする
ブラウザで下のページを開くか、VS Codeの拡張機能画面から「Remote Development」をインストールします。
Remote Development - Visual Studio Marketplace
リモート開発拡張機能については、下のサイトなどに情報がたくさんあります。
VS CodeのRemote - Containers拡張を試してみた - アクトインディ開発者ブログVS CodeのRemote Developmentを使ってDocker上のNode.js、Redis環境で作業する – 羊と狼とカレーライス
Developing inside a Container using Visual Studio Code Remote Development
2. リモート開発拡張機能を使う
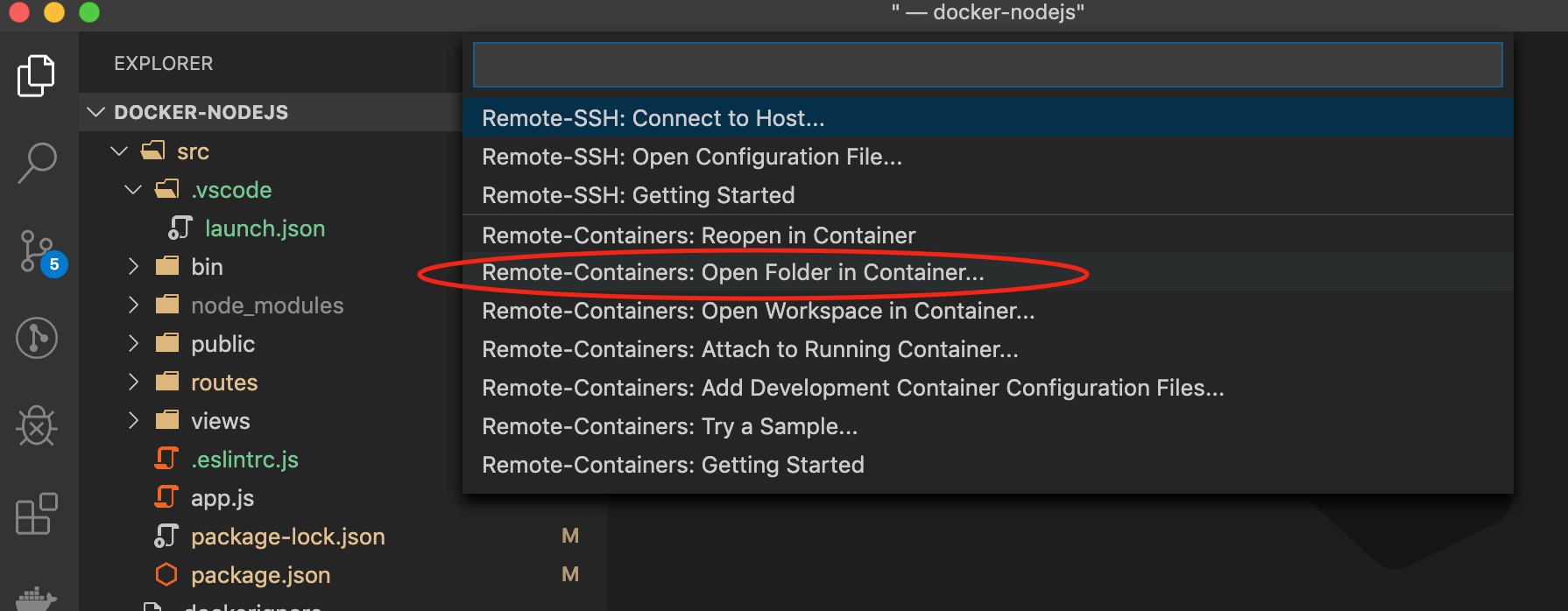
リモート開発の拡張機能をインストールしたら、VS Codeのコマンドパレットで「Remote-Containers: Open Folder in Container...」を選びます。
※日本語版の場合は適宜日本語に読み替えてください。

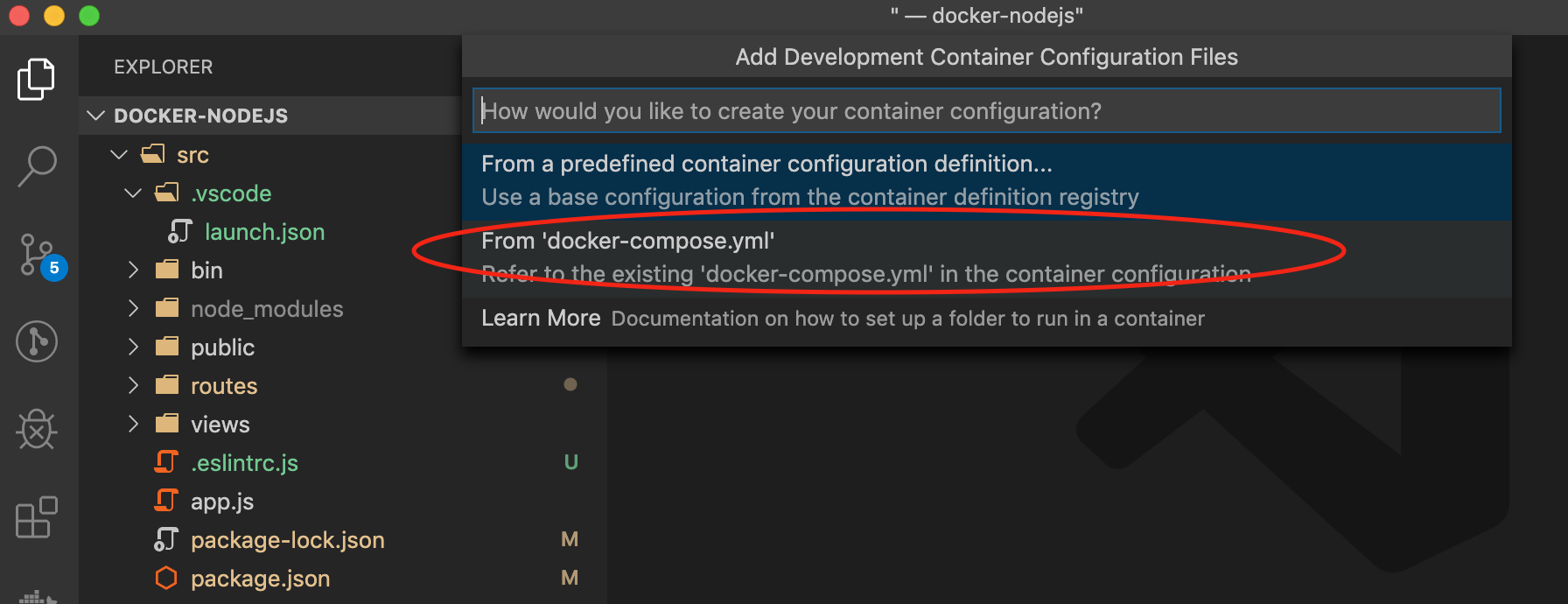
次に設定ファイルの作成方法を聞かれるので、「From 'docker-compose.yml'」を選びます。

すると開発用のコンテナが作成され、しばらくしてVS Codeの画面がコンテナに接続された状態に切り替わります。
ただ今回のサンプルでは、プロジェクトのルートフォルダではなく「src」フォルダ内にアプリケーションのソースコードを配置しているので、コンテナでは直接srcフォルダが開いた状態になってくれた方が便利です。
そのために、「.devcontainer」フォルダに作成されているdocker-compose.ymlファイルを編集します。
version: '3'
services:
app:
(...省略...)
ports:
- 3000:3000
volumes:
- .:/workspace
(...省略...)
command: /bin/sh -c "while sleep 1000; do :; done"
変更する必要があるのは、
volumes:
- .:/workspace
の部分で、ここを、
volumes:
- ./src:/workspace
とすればOKです。
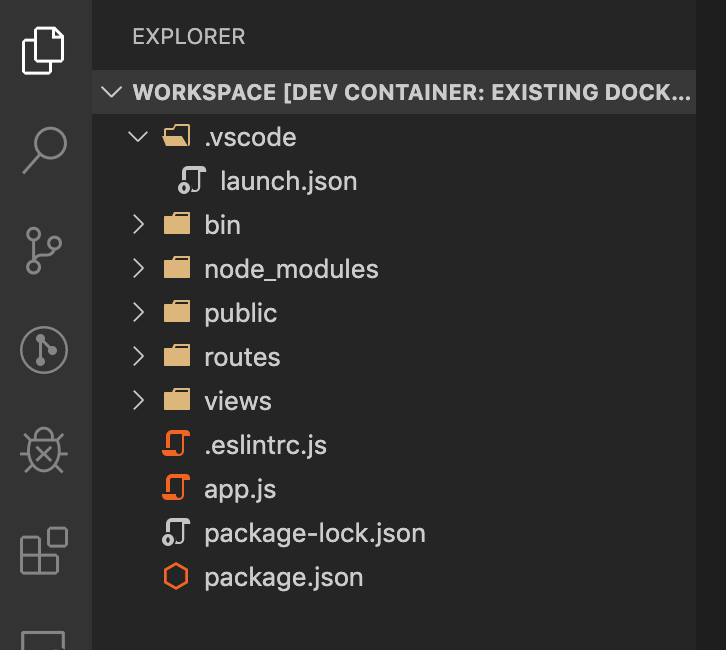
この状態で再度「Remote-Containers: Open Folder in Container...」を実行すると、下の画像のようにコンテナ内ではホスト側のsrcフォルダしか見えていない状態にすることが出来ます。

次に、普段使っているその他の拡張機能がコンテナ内でも使えるようにするために、「.devcontainer」フォルダの「devcontainer.json」ファイルに手を加えておきましょう。
{
"name": "Existing Docker Compose (Extend)",
(...省略...)
"dockerComposeFile": ["../docker-compose.yml", "docker-compose.yml"],
(...省略...)
"workspaceFolder": "/workspace",
(...省略...)
"extensions": [
"formulahendry.auto-rename-tag",
"eamodio.gitlens",
"garaemon.oneline-scroll",
"esbenp.prettier-vscode"
"eg2.vscode-npm-script"
]
}
「extensions:」の部分でコンテナ内でも毎回有効にしたい拡張機能のIDを指定します。
さて、ここまで来ればいよいよデバッグ実行するのみです。
3. デバッグ実行してみる
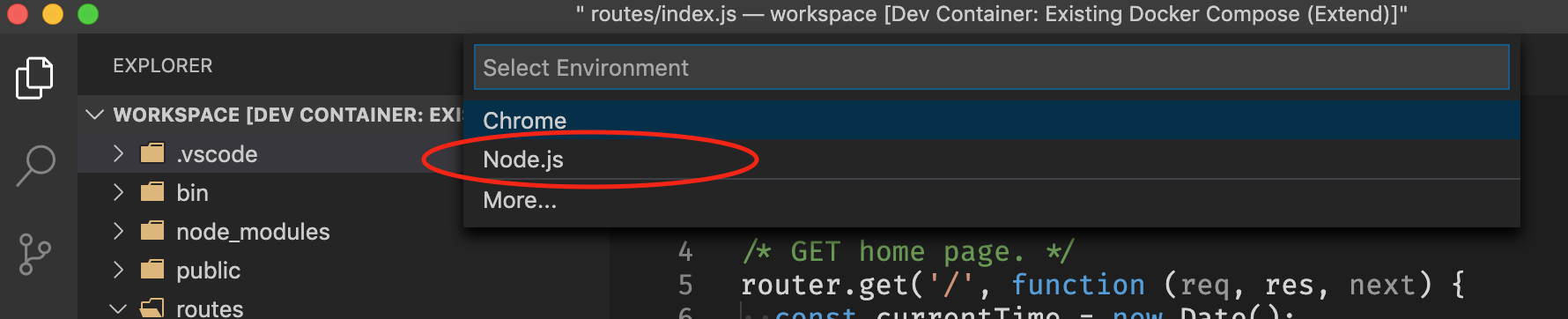
コンテナに接続した状態で「F5」キーを押し、「Node.js」を選ぶとデバッグ実行が開始されます。

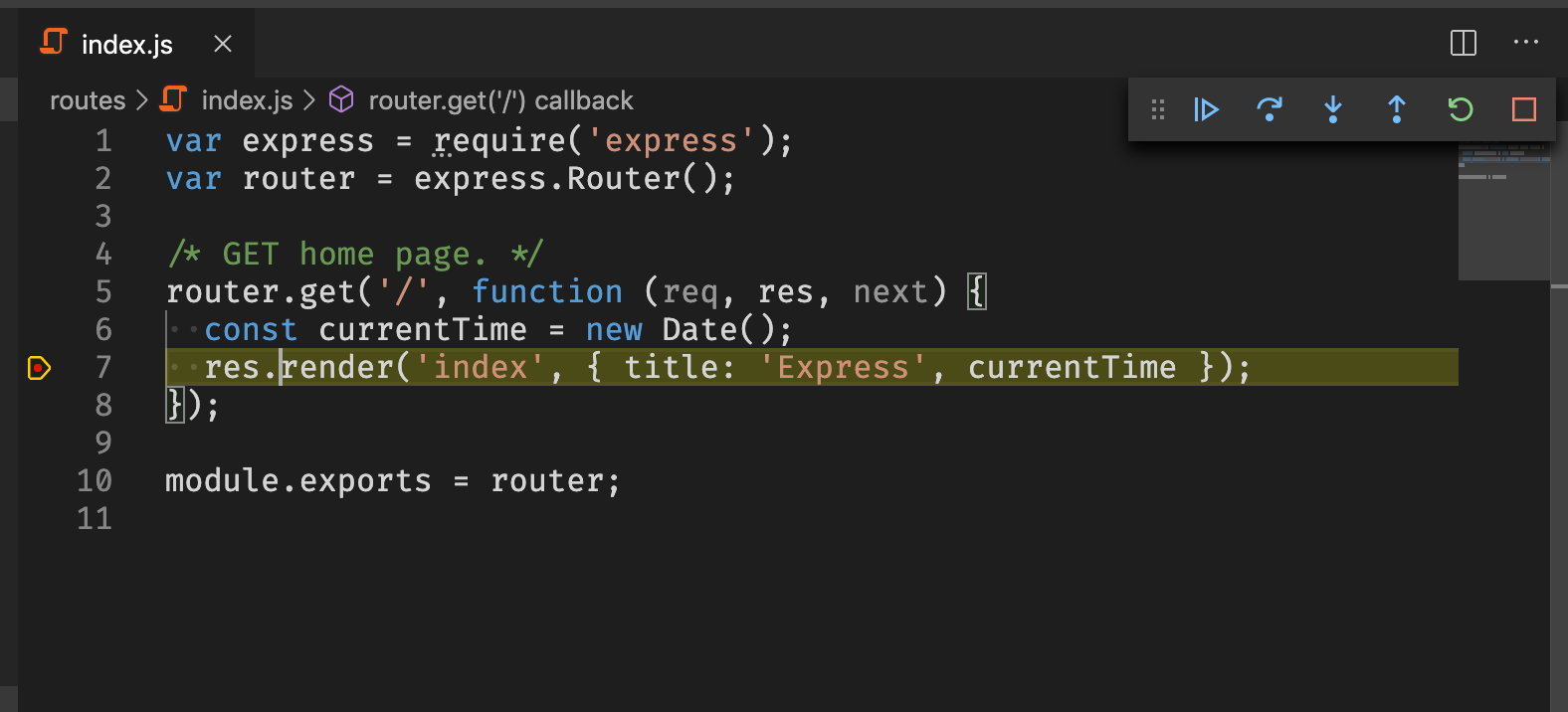
ソースコードの任意の場所にブレークポイントをセットしておくと、アプリケーションの実行中にその場所で一時停止出来ます。

「Shift+F5」でデバッグ実行を停止出来ます。
また、ソースコードを変更したときは「Shift+Cmd+F5」(Macの場合)、「Shift+Ctrl+F5」(Windowsの場合)でアプリケーションをリスタート出来ます。
手動で毎回リスタートするのが面倒な場合は、「nodemon」による自動リスタートを使うことも出来ます。その場合は、「src/.vscode」フォルダ内に「launch.json」ファイルを作成する必要があります。
下は今回のサンプルの場合の設定例になります。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Nodemon in Docker",
"runtimeExecutable": "${workspaceFolder}/node_modules/nodemon/bin/nodemon.js",
"program": "${workspaceFolder}/bin/www",
"restart": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
// Set timeout longer than default so that debugger can re-connect to nodemon in case of syntax error.
"timeout": 120000,
"skipFiles": [
"${workspaceFolder}/node_modules/**/*.js",
"<node_internals>/**/*.js"
]
},
{
"type": "node",
"request": "launch",
"name": "Node.js",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/bin/www"
}
]
}
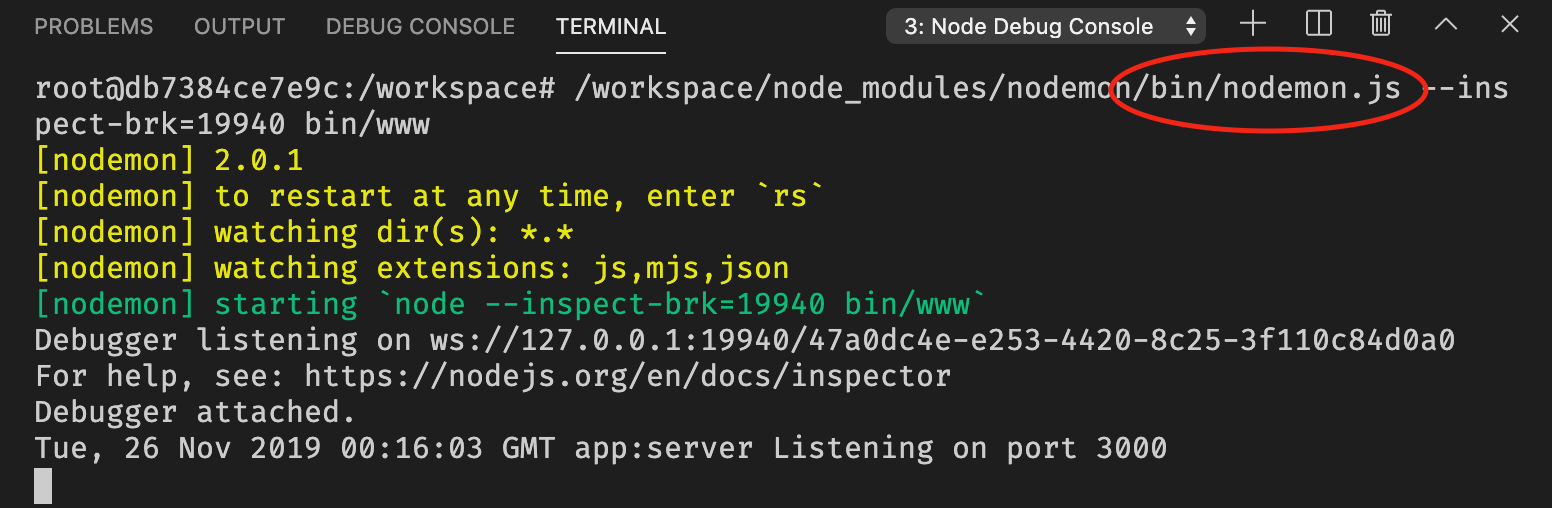
launch.jsonファイル作成後、F5キーを押すとnodemonが立ち上がって、ソースコードを変更して保存するたびに自動的にアプリケーションがリスタートするようになります。

ここまででようやくNode.jsアプリケーションを快適に開発する環境が整いました!
ソースコード
サンプルプロジェクトの現在の状態の全ソースコードは、下のURLで確認出来ます。
https://github.com/ishidait/docker-nodejs/tree/blog-2次回
次回はこの環境にMySQLのコンテナを追加してアプリケーションからデータベースに接続出来るようにしたいと思います。